Liveセット作ってみたけど
う〜ん、何がなんだか…
Ableeton Liveの操作画面はちょっと独特なところがあるからね
じゃあ1つずつ説明するね!
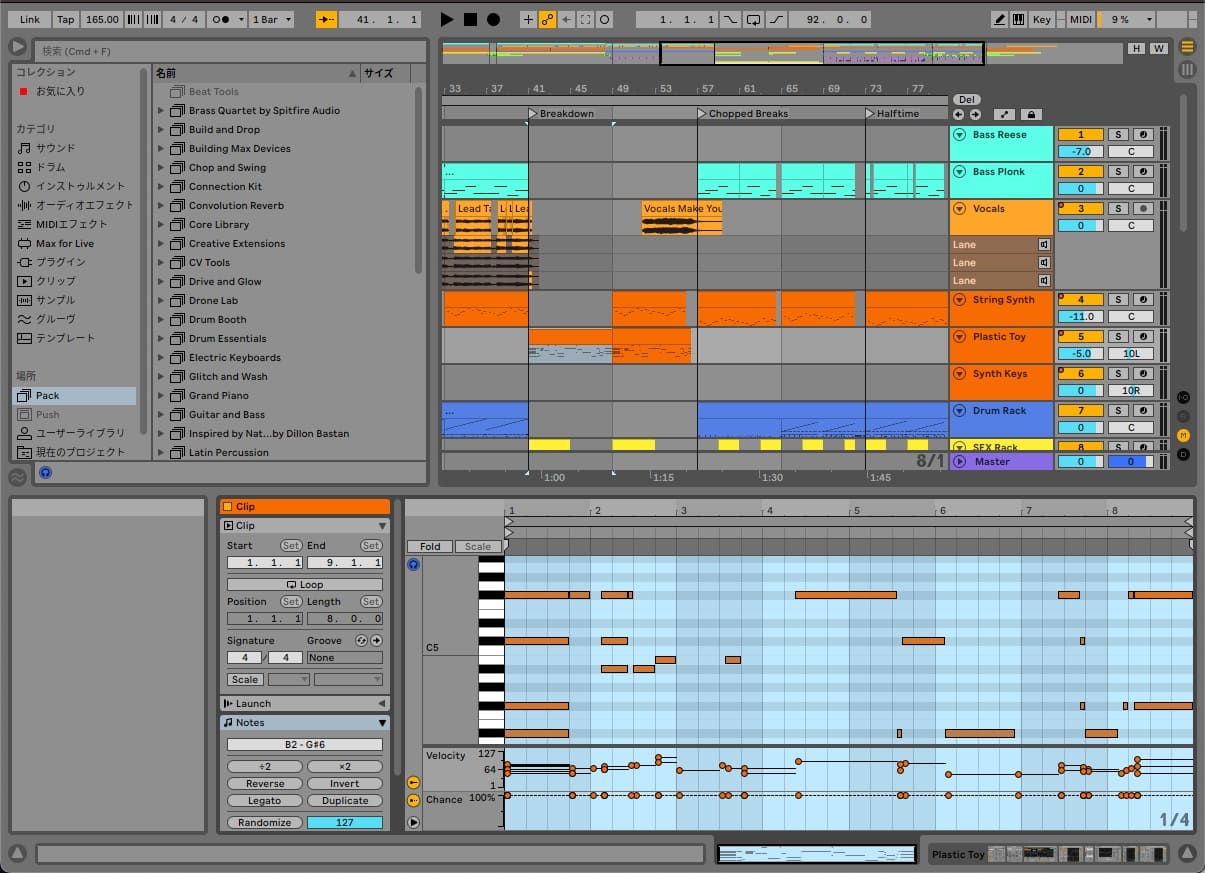
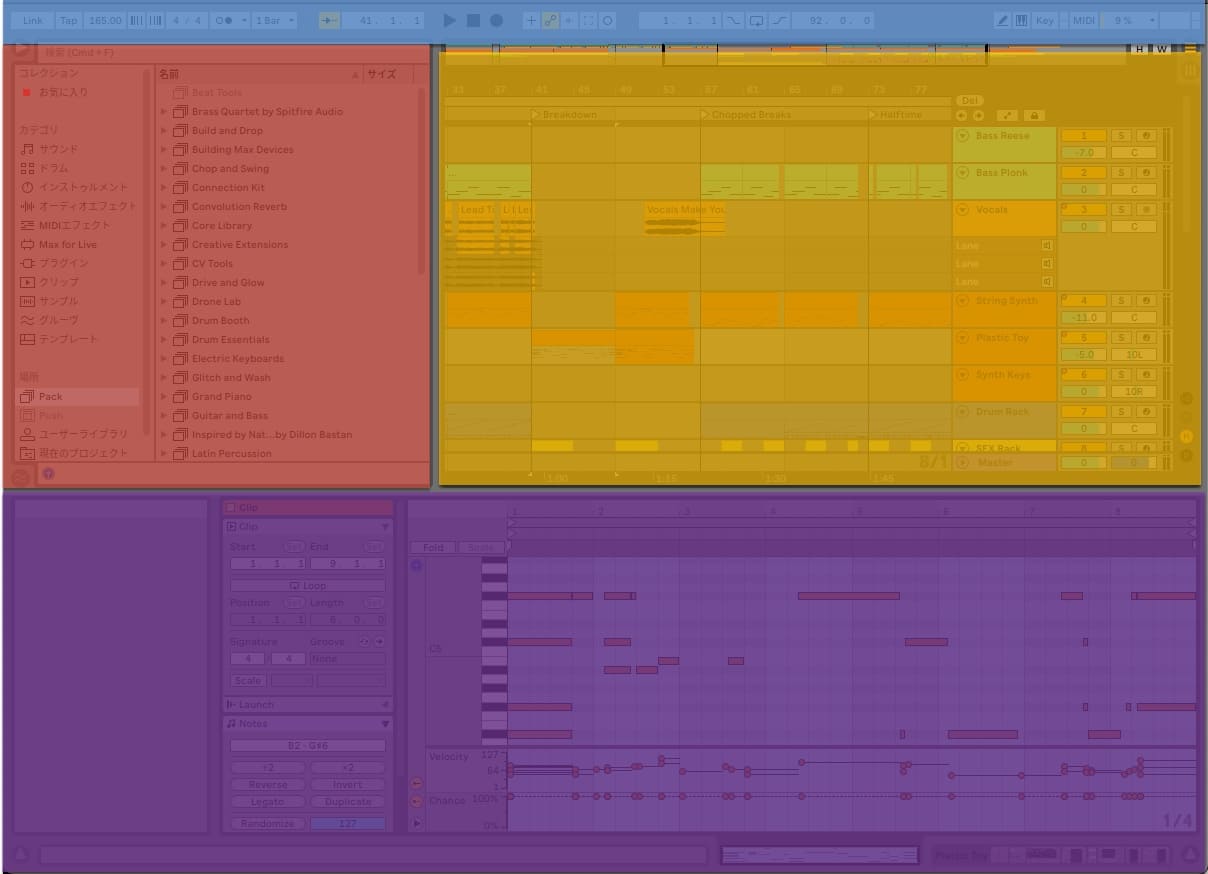
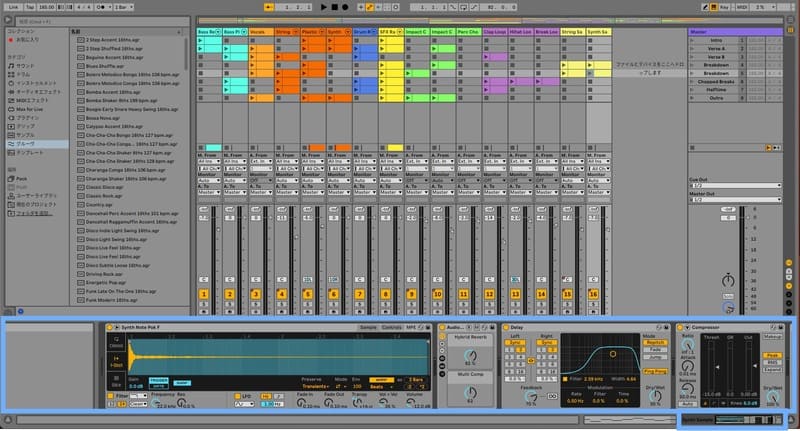
Ableton Liveの操作画面は次のようになっています。

この画面を大きく分けると次の4つのセクション(青・赤・黄・紫)に分けることができます。

- 青:トップ
- 赤:ブラウザー
- 黄:メイン
- 紫:ボトム
ここではそれぞれのセクションがどんな機能や役割があるのかざっくり見ていきます。
トップ
操作画面のトップ部分は次のようになっています。

このトップ部分も大きく3つに分けることができます。
【左側】

左側にあるのは、テンポや拍子、メトロノームなどの設定できるところです。
【中央】

中央部分にあるのは、再生/停止ボタンや再生位置の確認、ループ区間の設定などができるところです。
その他、録音ボタンや録音区間の設定なども行えるようになっています。
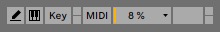
【右側】

右側ではピアノロールビューなどに使うペンツール機能や、ショートカットキーを別のコマンドに置き換える機能、パソコンの負荷具合を見ることができるメーターがあります。
トップ部分はプロジェクト全体に関わるところって感じかな
ブラウザー
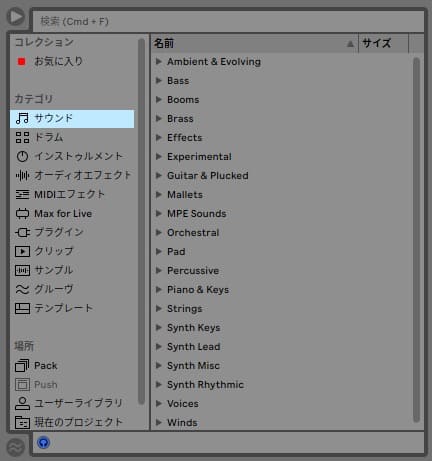
画面左側には「ブラウザー」があります。

ブラウザーでは、Ableton Live内やパソコン内のすべてのファイルにアクセスできます。
作品で使いたい音源(バーチャル楽器)やループ素材はここから探しますので、本格的な作曲はこのブラウザーから始まると行っても過言ではありません。
ブラウザーはいわば、Ableton Liveの“頭脳”ともいうべきところ
ブラウザーについて詳しくは下記をご覧ください。
メイン
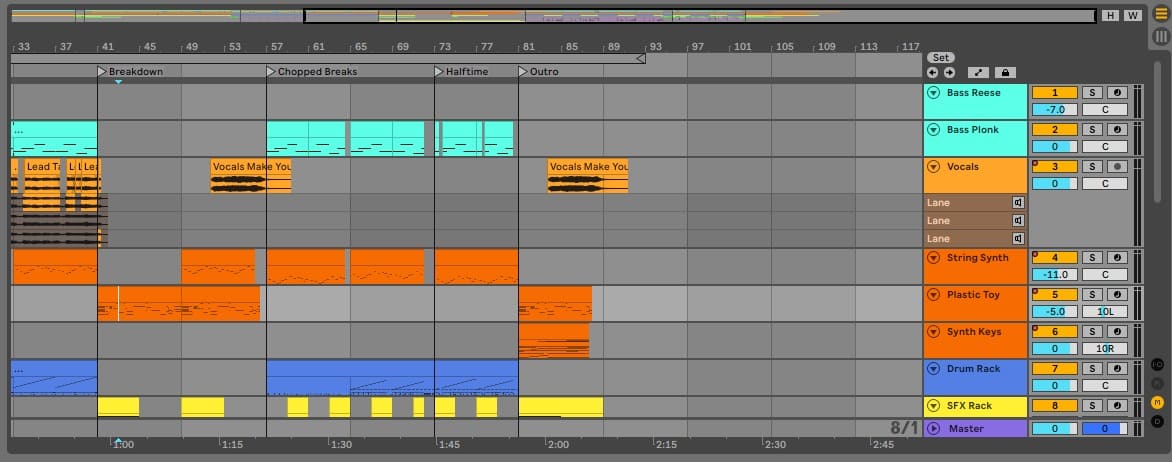
メイン画面にプロジェクトの内容が表示されます。
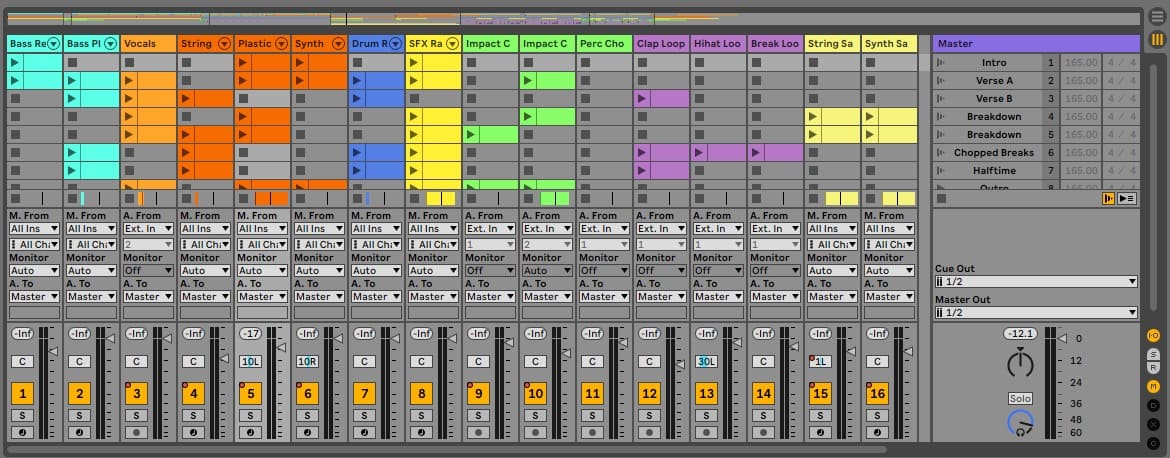
Ableton Liveではプロジェクトの表示方法として、「セッションビュー」と「アレンジメントビュー」の2つが用意されています。


セッションビューではスロットにループ素材を格納していき、自由に組み合わせて鳴らしながら作曲していきます。
アレンジメントビューはタイムライン(時間軸)上に音のデータを入力していくモードで、他のDAWでもよく見られる形です。
感性や即興性ならセッションビュー
緻密に作り上げるならアレンジメントビューってとこかな
ボトム
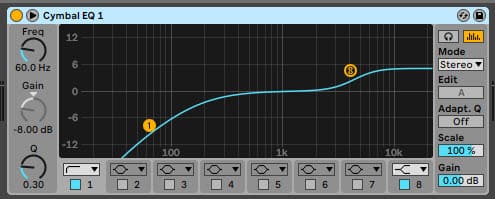
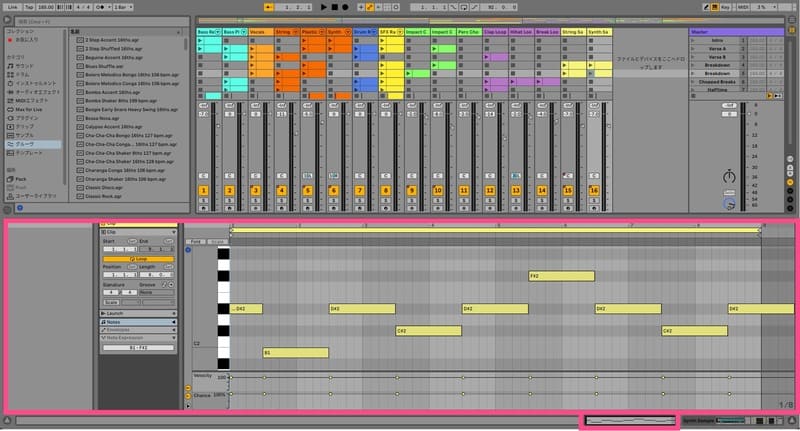
ボトムではデータの内容を詳細に見ることができるところで、「クリップビュー」と「デバイスビュー」があります。
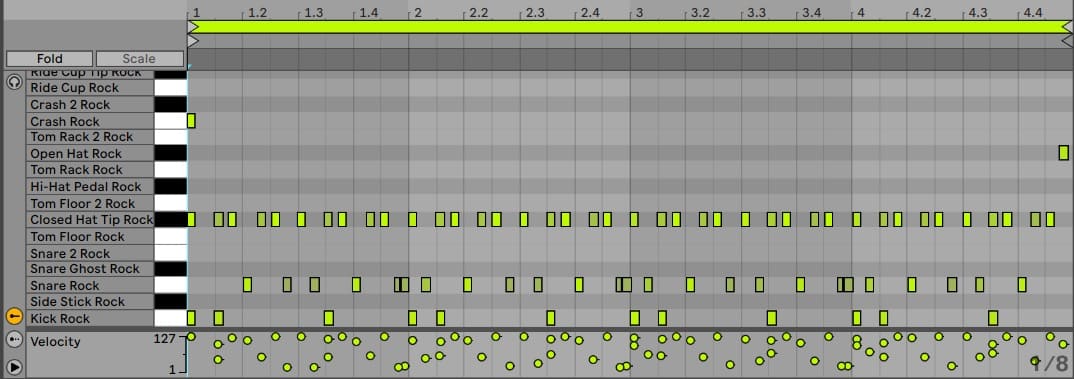
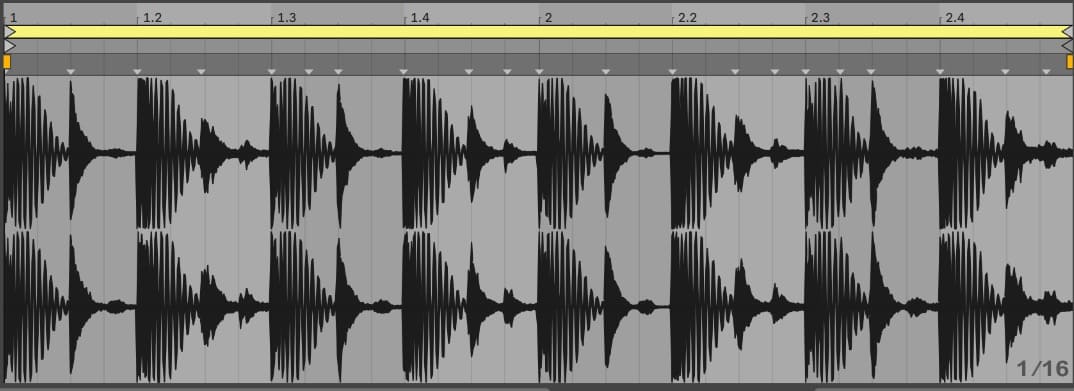
「クリップビュー」では、MIDIデータならMIDIノートエディタ(ピアノロール)、オーディオデータ(録音素材など)では波形が表示されます。


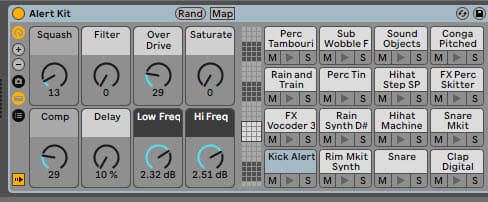
一方、「デバイスビュー」ではAbleton Live付属の音源(バーチャル楽器)やエフェクト(音を加工するソフト)の内容が表示され、細かい調整もここでできるようになっています。


細かい内容の調整はすべてボトムで行うって思ってもらって大丈夫
ちなみに、「クリップビュー」と「デバイスビュー」の切り替えは画面左下のところから可能です。

それぞれの小画面をクリックすると、ビューが切り替わります。


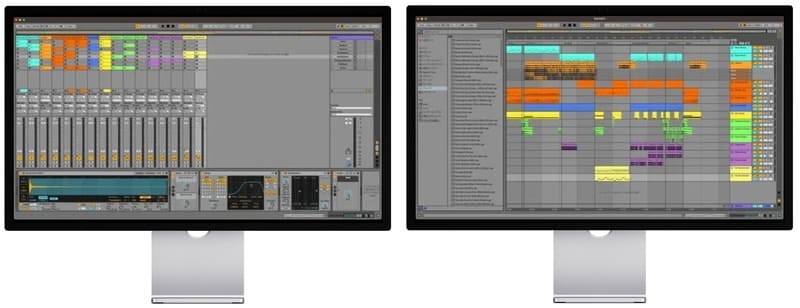
セカンドウィンドウも可能
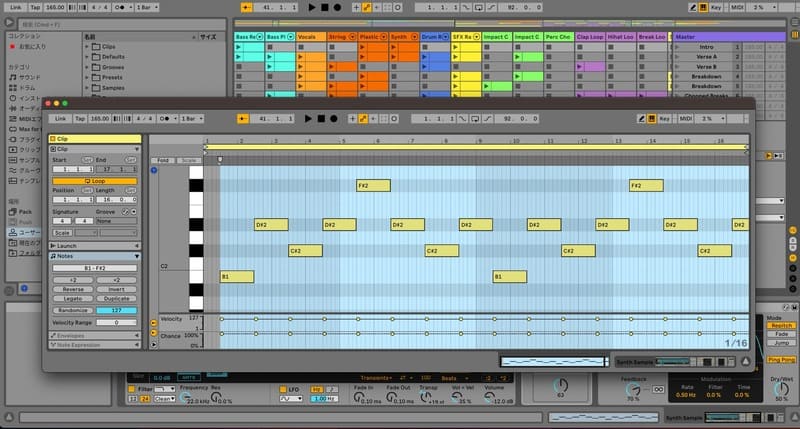
Ableton Liveではメイン画面とボトム画面を別ウィンドウ(セカンドウィンドウ)で表示することが可能になっています。
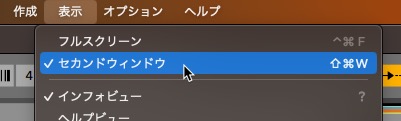
セカンドウィンドウの表示方法は、「表示」メニューから「セカンドウィンドウ」を選択します。

これにより、MIDIノートエディタだけ個別に大きく表示させたり、セッションビューとアレンジメントビューを同時に表示させるといったことが可能になります。


デュアルディスプレイ環境で、次のように画面をメインとセカンドで分ければ効率的に作業できるかも!