ドラムはループ素材じゃなくて自分で打ち込みたいんだけど
なら「Drum Rack」を使えばいいよ
Ableton Liveには「Drum Rack」という、ドラムがメインの音源(サンプラー)が付属しています。
ここではDrum Rackの使い方について見ていきます。
「Drum Rack」とは?
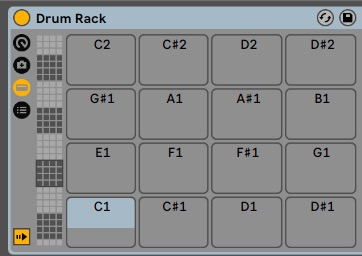
Drum Rackは簡単に言うと、ソフトウェア型のサンプリングパッドです。

画面上のパッドに好きな音を配置していって、MIDIノートエディタで打ち込んだり、MIDIキーボードやMIDIパッドを使って演奏できます。
Ableton Liveではすでに各パッドにサンプル音がセットされたプリセットが用意されています。
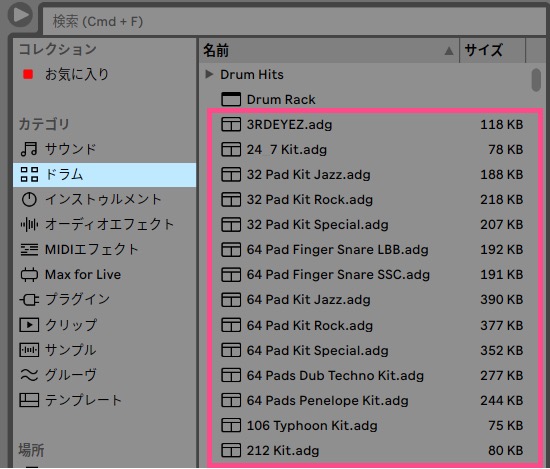
プリセットはブラウザー内の「ドラム」カテゴリに入っています。

それぞれのファイル名をクリックしていくとサンプルフレーズが流れますので、イメージに合った音色を探します。

「Drum Hits」というフォルダの中に入っているものはワンショット(単発)サンプルなので、それ以外の音色をセットしてください

イメージに合う音色を選び、ダブルクリックするとDrum Rackが立ち上がります。

「Drum Rack」の使い方
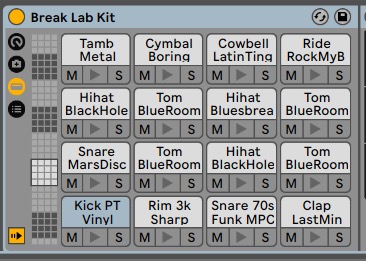
では実際にDrum Rackを使ってみましょう。
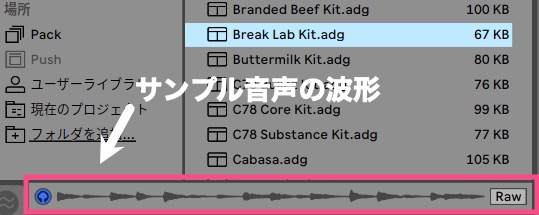
サンプル音の視聴
それぞれのパッドの下にある▶︎を押すと、各パッド(キット)の音を視聴することができます。

各パッドにはMIDIノートが割り当てられているので、MIDIキーボードやコンピュータMIDIキーボードでも聴くことができます。
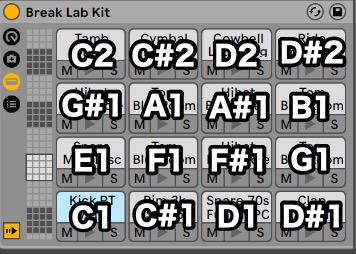
各パッドがどの鍵盤に対応しているかは画面左下で確認することができます。聴きたいパッド上にマウスカーソルを合わせると表示されます。

一番左下のパッドは「C1」の鍵盤に割り当てられているとわかります
割り当てられている鍵盤はどのプリセットも共通して次のようになっています。

パッドの位置を変更
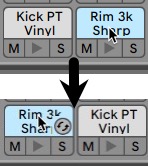
パッドをドラッグすると、パッドの位置を自由に変更することができます。

パッドの位置を変更すると、割り当てられている鍵盤も変わります。
この場合なら「Rim 3k Sharp」のサンプルは元々はC#1に割り当てられていましたが、移動したことでC1になります。
MIDIキーボードなどで演奏する場合はパッドを移動して、よく使うものを集めておくと良いかもしれません
サンプルの変更
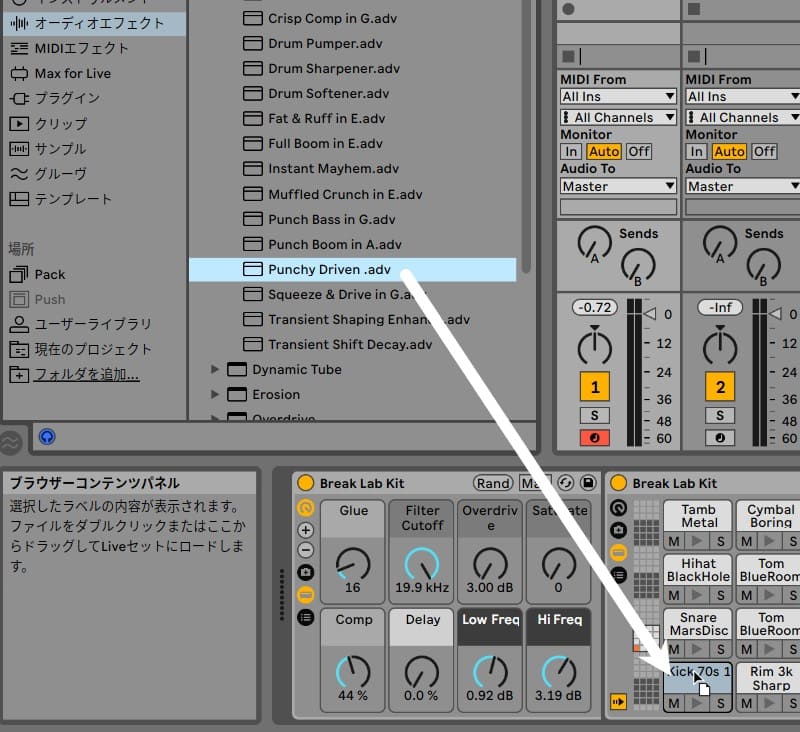
各パッドのサンプル(キット)を別のものに差し替えることも可能です。
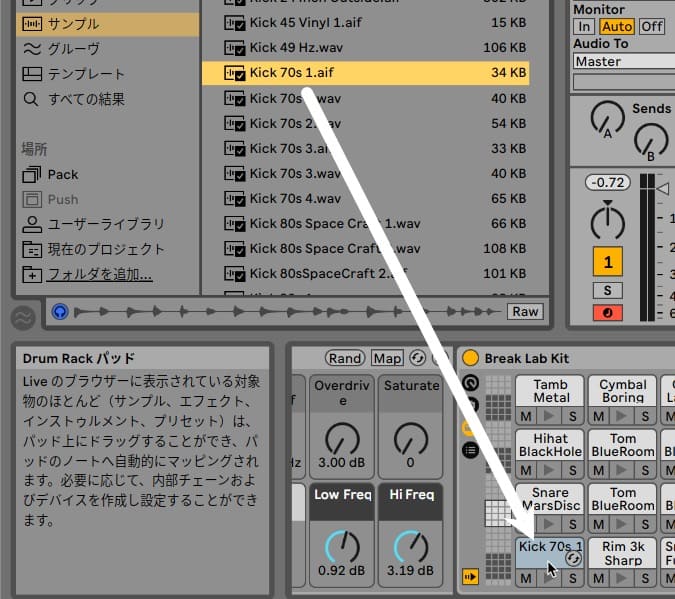
目的のワンショットサンプルを探し、差し替えたいパッド上にドラッグ&ドロップします。

そうすると、ドラッグ&ドロップしたファイルに差し替えられます。
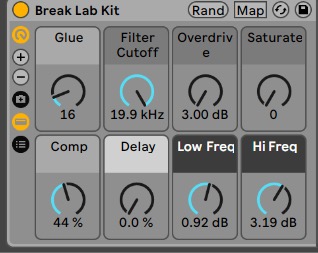
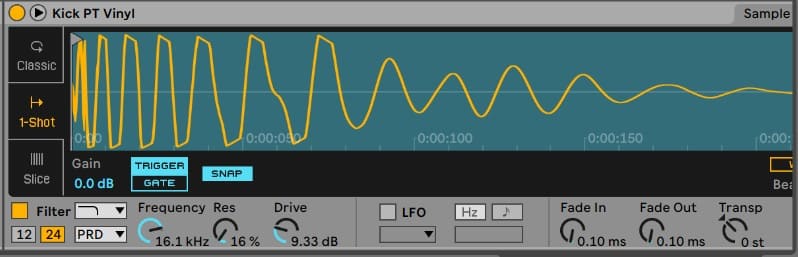
パラメーターを調節して音を作り込む
デバイスビューに各種パラメーターが表示されていますので、そちらから音色を調節することが可能です。

また、パッドを選択すると個別のパッドのパラメーターも表示されます。

Drum Rack全体ではなく、個別のパッドのみの調節も可能です。
エフェクトの適用
オーディオエフェクトやMIDIエフェクトも通常のMIDIトラックと同様に適用させることができます。
また、こちらもDrum Rack全体ではなく、個別のパッドのみに適用させることが可能です。
目的のエフェクトを選び、そのままパッドにドラッグ&ドロップするだけです。

Drum Rackでドラムフレーズを作ってみよう
Drum Rackの基本的な使い方についてはざっくりおわかりいただけたと思います
折角なのでドラムフレーズを作ってみましょう。
MIDIノートエディタの表示
ここではセッションビューで見てみます。
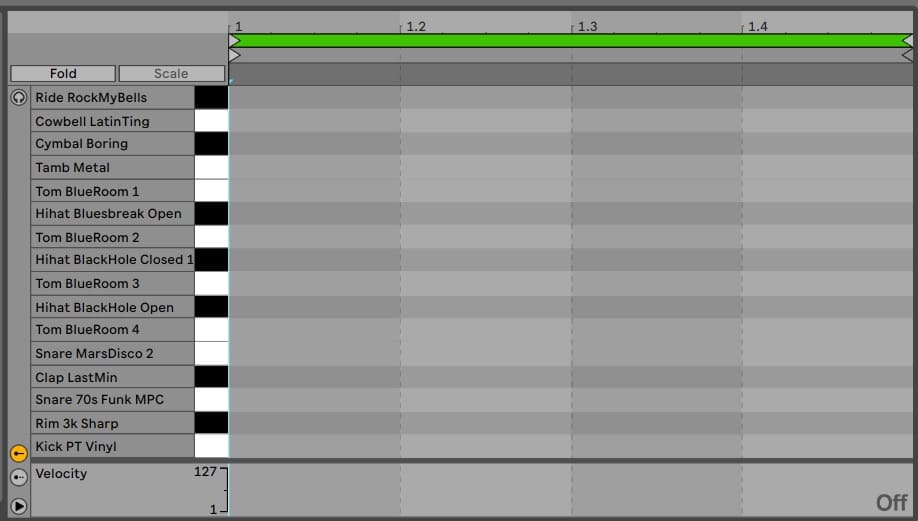
トラック内のスロットをダブルクリックするとMIDIノートエディタが表示されます。

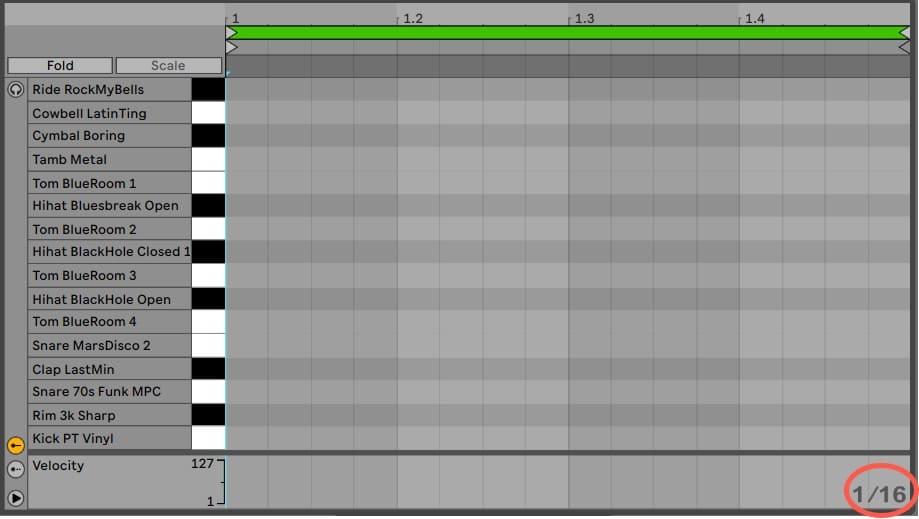
MIDIノートエディタの鍵盤のところにわかりやすく各キット名が表示されていますので、この名前を参考に打ち込んでいきます。

フレーズの打ち込み
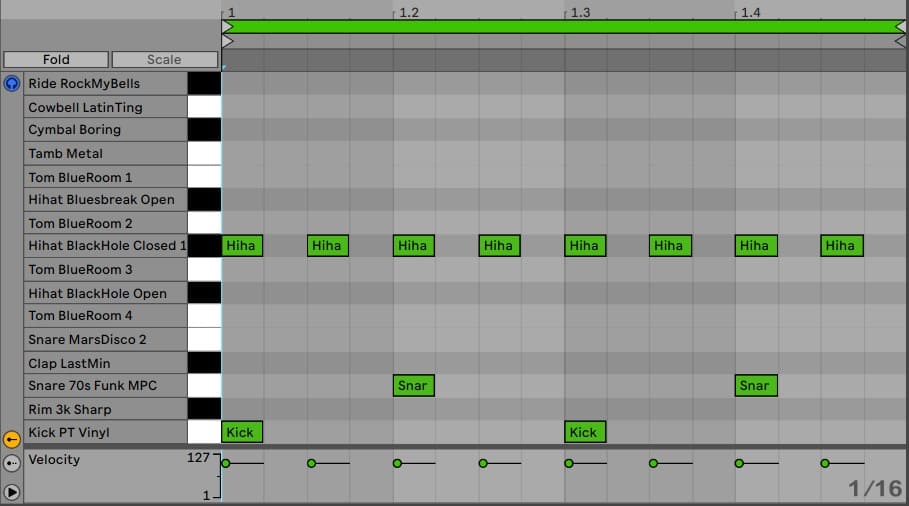
ではドラムフレーズを打ち込んでみます。
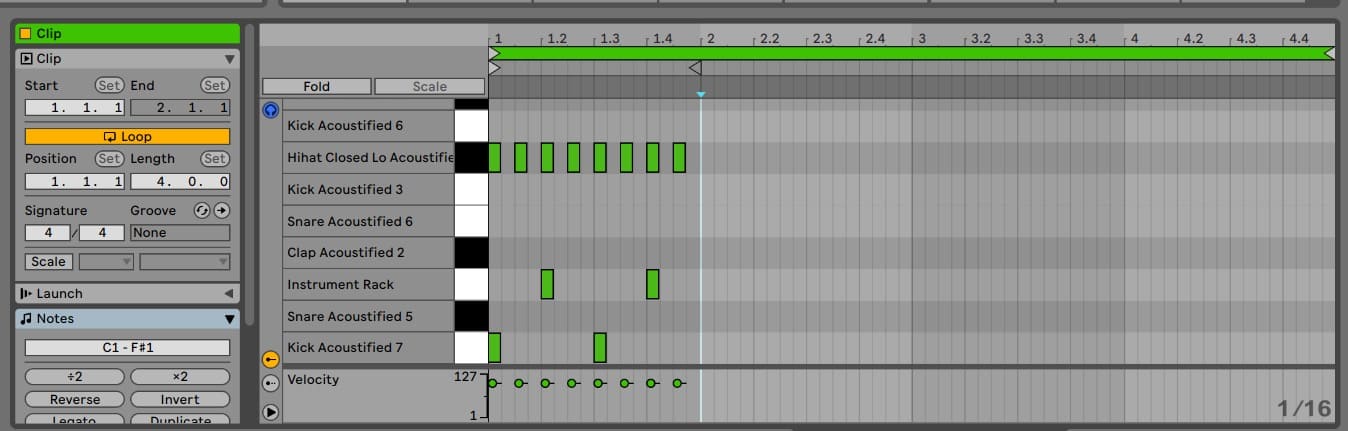
ここでは最もオーソドックスな8ビートのドラムフレーズをまずは打ち込んでみましょう。
一拍目と3拍目にバスドラム、2拍目と4拍目にスネア、そしてクローズハイハットを8分音符で刻んでいく形です。

通常、クローズハイハットは「F#1」に入っていることが多いですが、こちらのプリセットでは「G#1」になっています
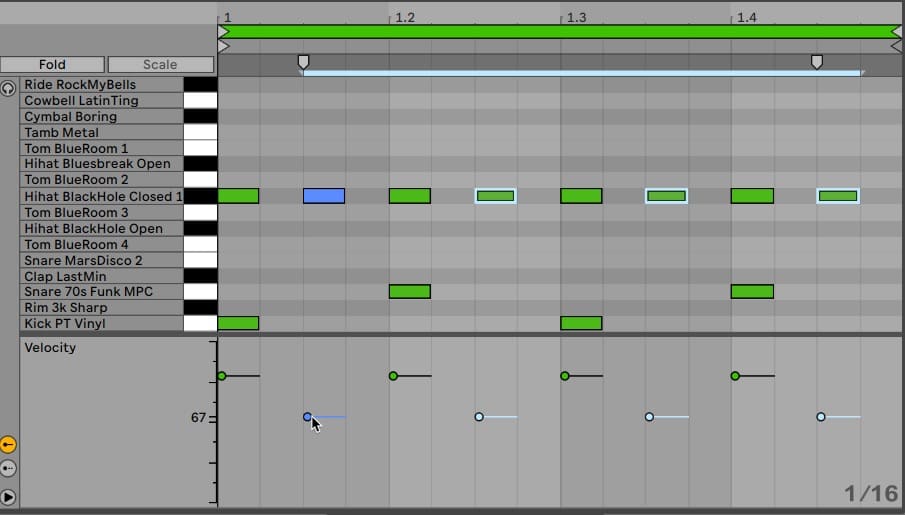
ベロシティでノリ感を出してみる
音の強さが一定なのでやや固い印象のドラムフレーズになったように感じます。ですので「ベロシティ」を調整しましょう。
「ベロシティ」は音の強さのことで、音に強弱を付けることで「ノリ感」を出すことができます。
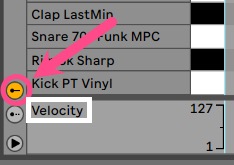
ベロシティ(Velocity)はMIDIノートエディタの下部に表示されます。もし表示されていない場合は下図赤丸部分の「ベロシティ表示」ボタンを押してください。


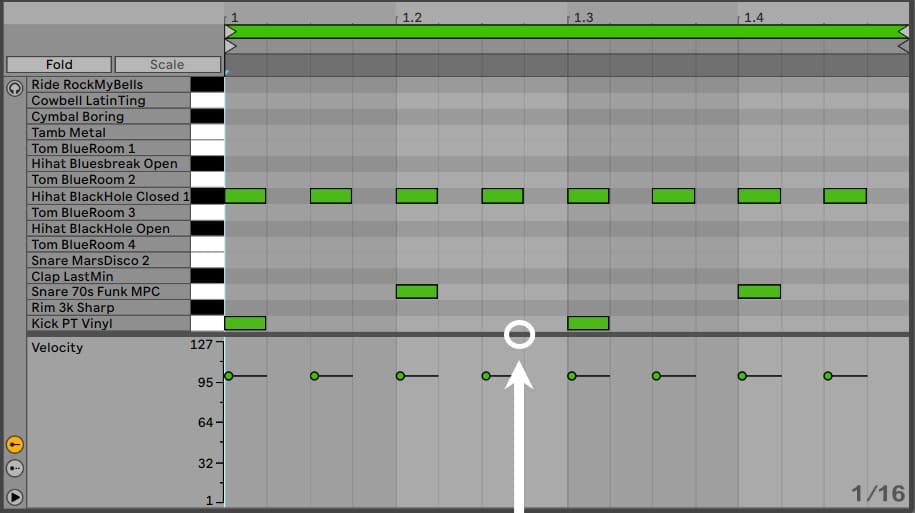
ベロシティを編集しやすくするため、ベロシティ欄の上部の縁を持ち上げて、ベロシティ欄を広く取っておきましょう。


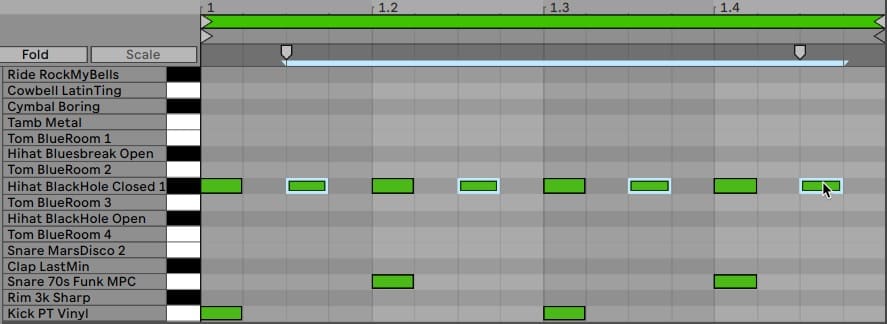
基本的にベロシティを変えるのはハイハットだけで構いません。ここではウラにあるハイハット(偶数の位置にあるハイハット)のみを調整します。
まずはウラにあるハイハットを「Shift」キーを押しながら選択していきます。


そしてその部分のハイハットのベロシティを下げます。ベロシティの先頭にある⚫︎のところを下にドラッグすると、選択されたハイハットのベロシティがすべて下がっていきます。

これでハイハットに強弱が付きました。
ちなみに、Macではcommandキー、WindowsではCtrlキーを押しながらMIDIノート上を上下にドラッグするだけでもベロシティが変えられます。

ダンスミュージックではあえてベロシティを一定にすることも珍しくありません
小節数が足りない場合
セッションビューの場合、デフォルトでは1小節分しか入力できません。
ドラムフレーズは基本的に同じフレーズを繰り返すことが多いですが、1小節目にクラッシュシンバル、4小節目にフィルなどが入ってところどころ変わるも珍しくありません。
ですので、4小節あるいは8小節くらいのループ区間が必要になることもあるかと思います。
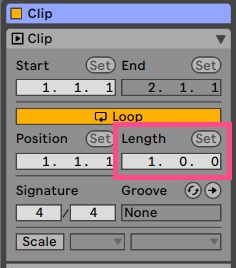
ループ区間の小節数を変えるには、クリップビューの「Length」のところで変えることができます。

ここの先頭の数値を「4」にすれば4小節のループ区間、「8」にすれば8小節のループ区間になります。
下図はループ区間を「4小節」に設定した場合です。