Ableton Liveってセッションビューでしか作れないの?
「アレンジメントビュー」っていう他の操作画面も用意されているよ!
Ableton Liveには各トラックのスロットにデータを配置していくセッションビューのほか、アレンジメントビューが用意されています。

ここではアレンジメントビューの見方や使い方、アレンジメントビューでのクリップ(データ)の各種操作について見ていきます。
アレンジメントビューの表示方法
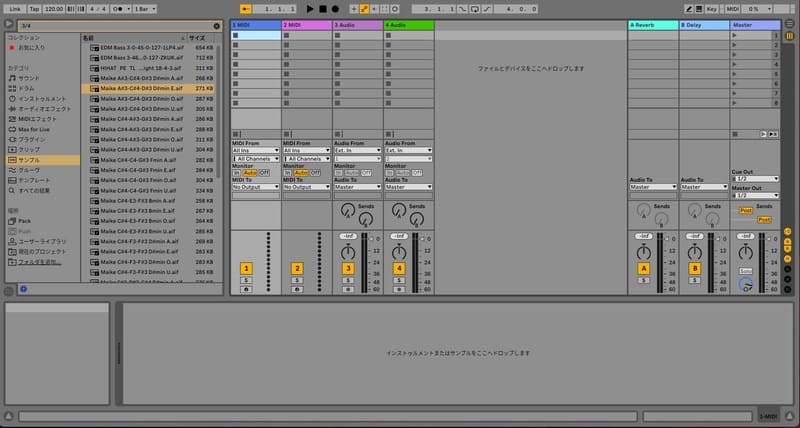
Ableton Liveを新規で立ち上げるとセッションビューの状態になっています。

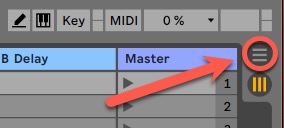
これをアレンジメントビューに切り替える場合は、画面右上にある切り替えボタンを押します。
横三本線のマークがアレンジビューの切り替えボタンです。


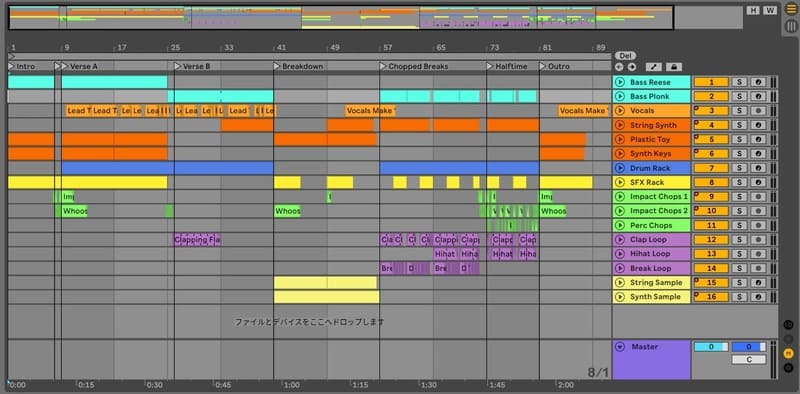
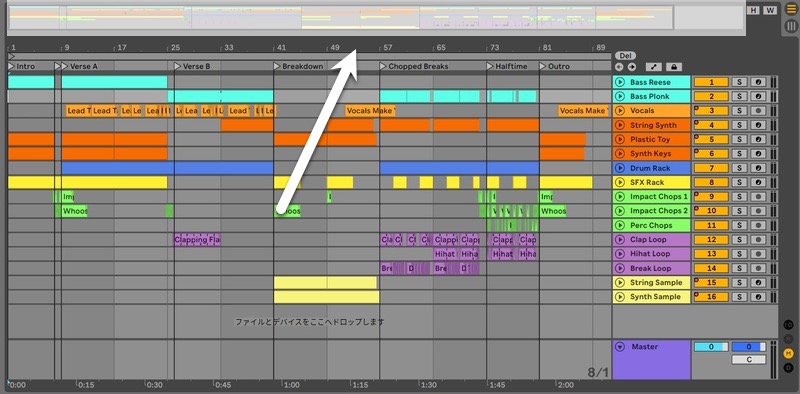
そうすると、画面がアレンジメントビューに切り替わります。

キーボードのTabキーでも切り替えできます
アレンジメントビューの見方
アレンジメントビューはLogic ProやCubase、Studio Oneなど一般的なDAWで採用されているので、すでに他のDAWを使ったことがある方はスムーズに理解できると思います。
ではアレンジメントビューの見方について見ていきます。
小節
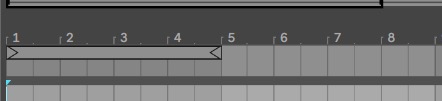
画面上部に小節番号が表示されています。

「1」が1小節目、「2」が2小節目・・・となっています。
つまり、アレンジメントビューの右側に行けば行くほど時間が経過していることになります。
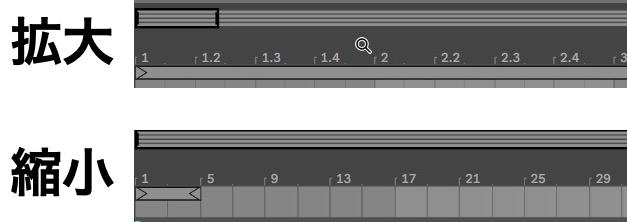
小節番号のところをドラッグすると拡大/縮小することができます。

その時の状況に応じて、拡大させたり縮小させたりして調整していきます。
キーボードの+キーで拡大、ーキーで縮小ができます
トラックレーン
小節番号の下にはトラックレーンがあり、それぞれのトラックが個別に仕切られています。

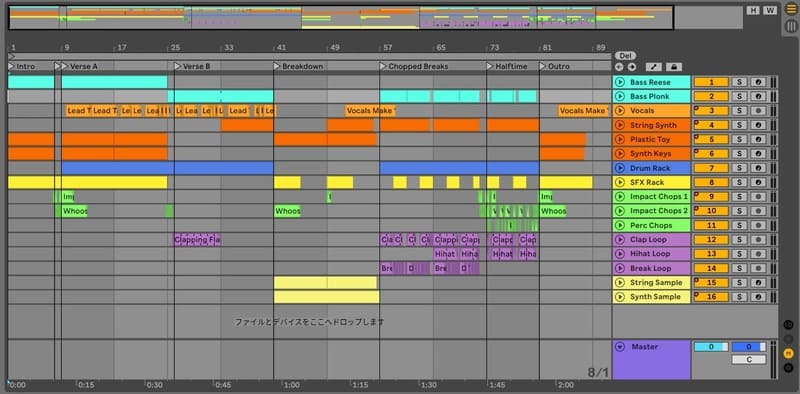
下図のように、各トラックレーン上に小節の流れ(タイムライン)に沿ってクリップ(データ)を配置していきます。

MIDIトラックにはMIDIデータ、Audioトラックにはオーディオデータしか配置できません
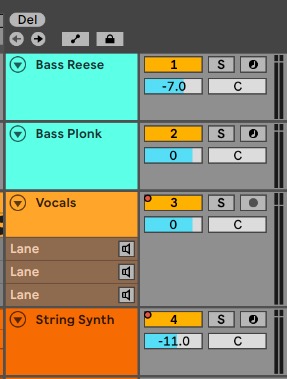
また、それぞれのトラックの調整が画面右側でできるようになっています。

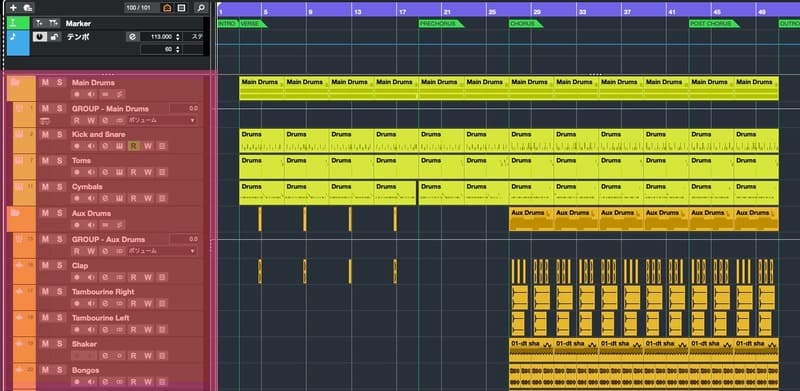
ちなみに、トラック表示部分はAbleton Liveでは画面の右側ですが、Logic ProやCubaseなど他のDAWでは画面の左側に来ますので、そういったDAWを使っていた方は違和感があるかもしれません。

クリップ概観
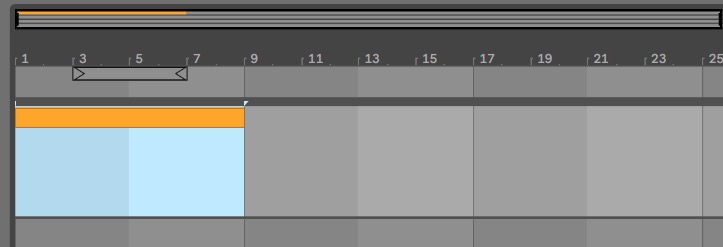
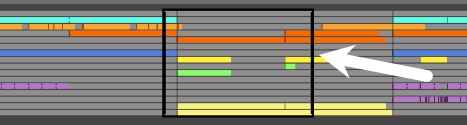
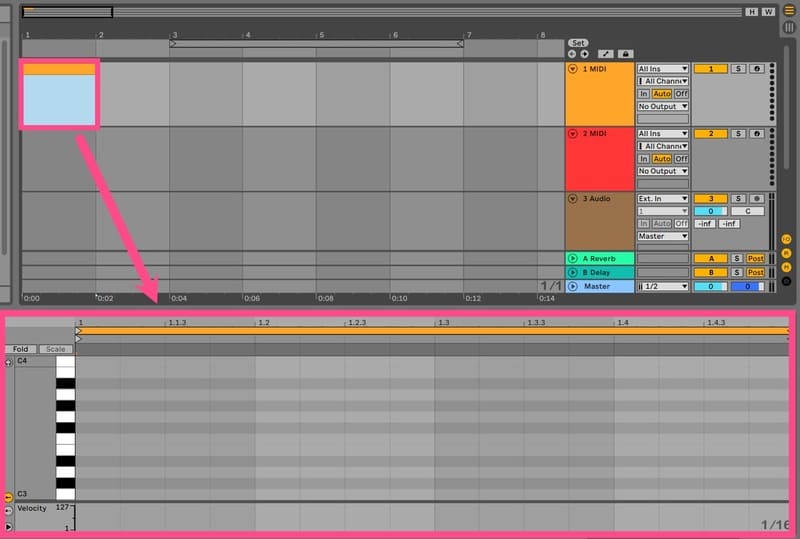
アレンジビュー上部で、プロジェクト内に配置されているクリップの概観を確認することができるようになっています。

クリップ概観内に表示されている黒い四角の枠のところがアレンジメントビューに表示されます。

この枠を移動させることで、目的の場所にすばやくアクセスできるようになっています。
再生と停止
アレンジメントビューの内容を再生したい場合は画面上部の▶︎を押します。

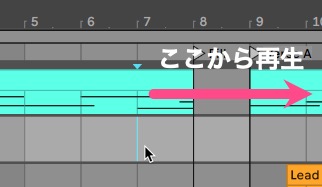
アレンジメントビュー上に引かれているグリッド線(薄い縦線)をクリックするとそこから再生できるようになっています。

一方、再生を止める場合は◼️を押します。
キーボードのSpaceキーでも再生と停止ができます
アレンジメントビューでのクリップ操作
作曲で使うデータ(MIDIデータ・オーディオデータ)のことをAbleton Liveでは「クリップ」と言います。
※他のDAWで「リージョン」や「イベント」と呼ばれているものと同じもの
ここではアレンジメントビューでのクリップに関する操作について見ていきます。
クリップの作成
新たにクリップを作成するには、トラックレーン上をダブルクリックします。
そうすると、画面下にデータ入力欄(MIDIノートエディタ)が表示され、そこにデータを入力してループ素材を自作できます。

ただし、Audioトラックではそのままオーディオ録音していく形になるので、トラックレーン上をダブルクリックしても何も表示されません
クリップの伸縮
アレンジメントビュー上に作られたクリップの長さは伸縮させることができます。
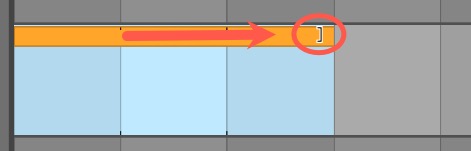
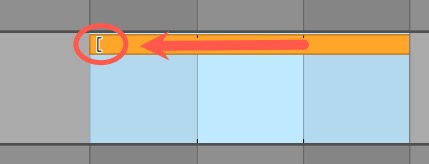
クリップ上部の色が付いたところの右端にマウスカーソルを持っていくと、マウスカーソルが「 ] 」マークに変わります。
そのままドラッグすると伸縮することができます。

クリップの伸縮は、クリップの左右どちらからでも可能です。

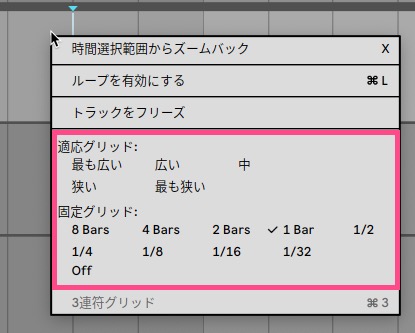
伸縮する長さは「グリッド線」の間隔ごとになります
詳しくは「グリッドの間隔を変える」のところで!
クリップの移動
作成されたクリップを好きなところに移動することができます。
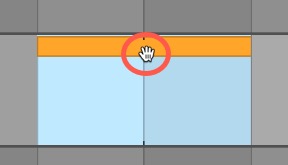
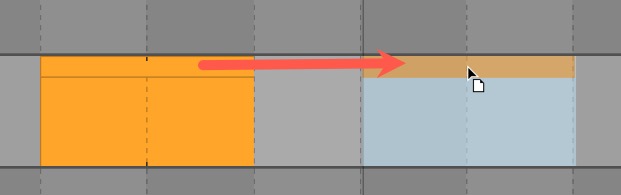
クリップ上部の色が付いたところにマウスカーソルを持っていくと手のマークになります。


そのまま好きなところへドラッグして持っていくと移動します。

移動できる場所は「グリッド線」の間隔ごとになります
詳しくは「グリッドの間隔を変える」のところで!
既存のデータをクリップとして使う
各トラックにAbleton Live付属のデータ(ループ素材やドラムのワンショット素材など)や市販のデータを入れて、クリップとして使うことができます。
ここでは例として、Ableton Live付属のループ素材をトラックに挿入してみます。
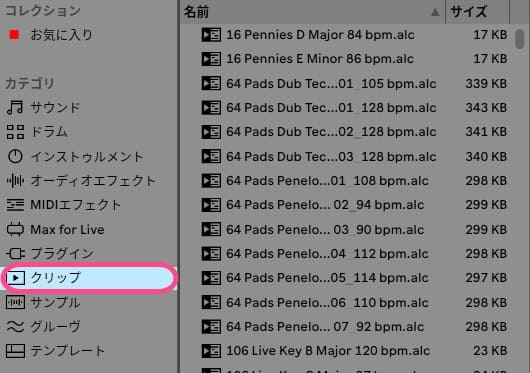
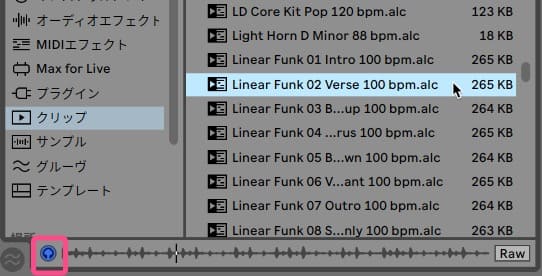
Ableton Live付属のループ素材はブラウザー内の「クリップ」または「サンプル」に入っています。


ファイル名をクリックしていくと視聴できるようになっていますので、この中から気に入ったループ素材を選びます。

視聴を止めたい場合はキーボードのスペースバーを押すか、左下にある青いヘッドホンのマークを押して点灯を消します。
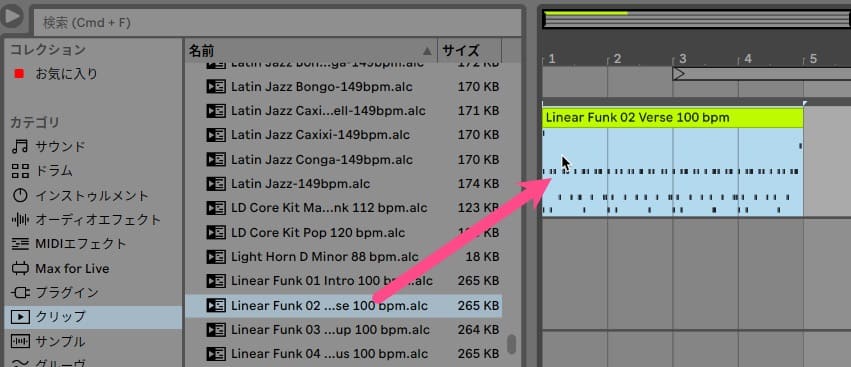
目的のファイルが決まったら、トラックにドラック&ドロップします。そうするとデータがトラック上に反映されます。


挿入されるとトラック名もその素材のファイル名に変わります。

ファイル名に「.alc (Ableton Live Clips)」と付いているものは音源(バーチャル楽器)の情報も含んでいるので、スロットに格納すると自動的に音源もセットされます

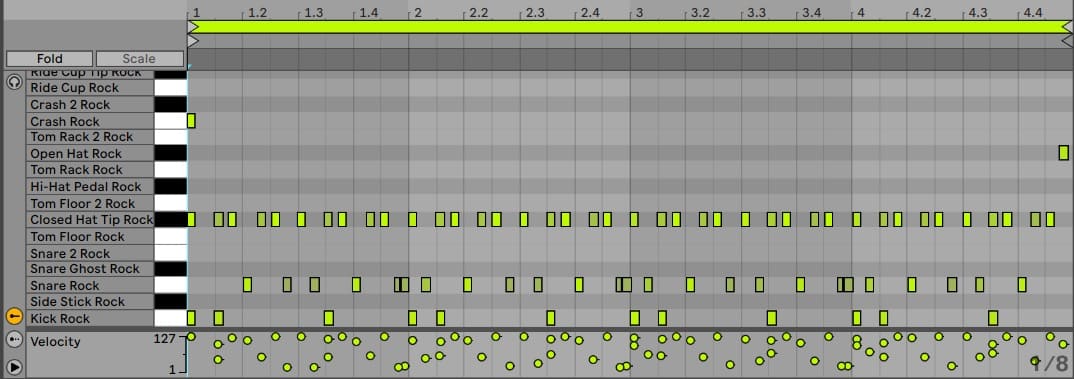
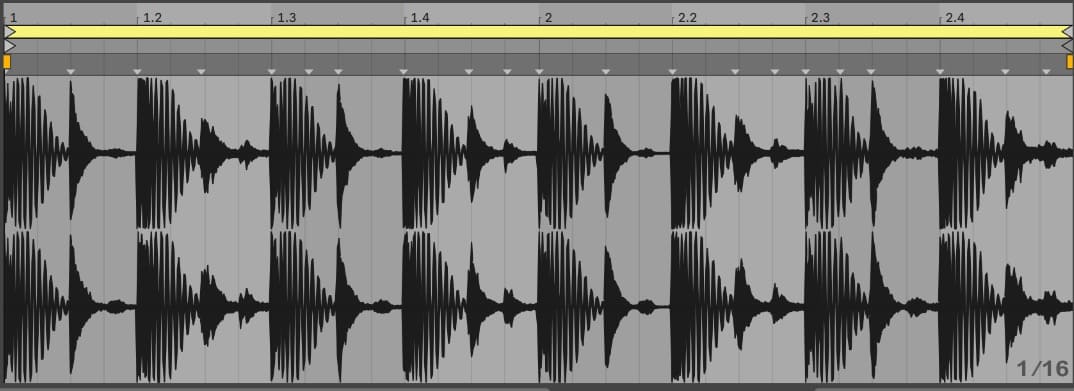
格納されたクリップをタブルクリックすると、クリップの中身を画面下で詳しく見ることができます。


MIDIクリップだとピアノロール、オーディオクリップだと波形で表示されます
クリップの複製
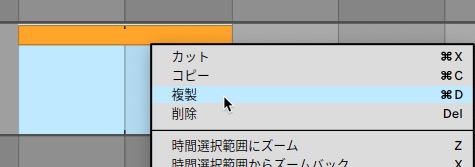
クリップをコピーしたい場合はクリップ上で右クリックをし、「複製」を選択します。


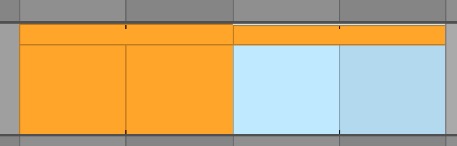
そうすると、真横に同じクリップが作成されます。

Macならcommand +Dキー、WindowsならCtrl +Dキーでもコピーされます
クリップの分割と結合
1つのクリップを複数のクリップに分割することができます。
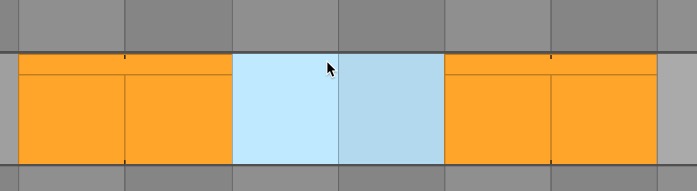
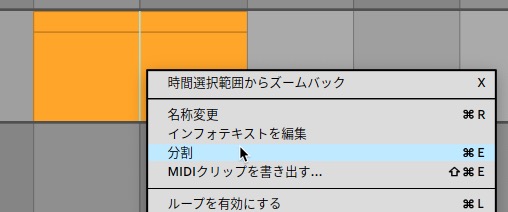
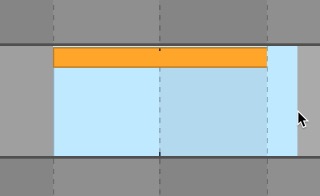
分割したい場所のグリッド線をクリックします。


そして右クリックで「分割」を選択します。そうすると、指定したグリッド線上でクリップが分割されます。

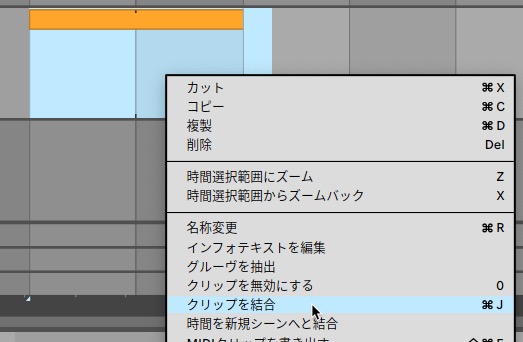
一方、分割されているクリップを1つにまとめたい場合は、まとめたいクリップをドラッグして選択状態にしておきます。


そして右クリックで「クリップを結合」を選択します。

クリップの削除
クリップを削除したい場合は、削除したいクリップを選択状態にして、「Delete」キーを押します。
そうすると下図のように目的のクリップだけ削除できます。